Oferta especial de lançamento de projeto. Garanta sua vaga com R$200 OFF
Black Friday
inscrições abertas
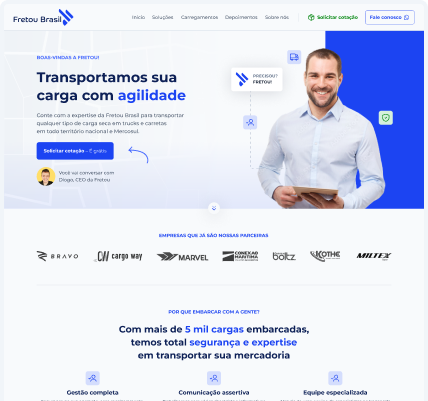
Aprenda todas as etapas para criar websites valiosos em 2024
Aproveite a oferta de Black Friday com 50% OFF e junte-se ao treinamento que já aprimorou as habilidades de mais de 600 pessoas na criação de websites 🔥
Acesso vitalício
Certificado de conclusão
Comunidade exclusiva
Aprenda com cases reais
Certificado de conclusão
Acesso vitalício
Comunidade exclusiva
Aprenda com cases reais
bônus para os mais rápidos
Bônus especiais que vão maximizar seu aprendizado
🔥 Seja rápido(a), os bônus podem acabar em qualquer momento 🔥
Bônus Lote 01
para os 10 primeiros(as)

Camiseta exclusiva do curso - R$99
Baralho de Vieses - R$234
Licença Elementor Pro - R$287
Total em bônus: R$620
Bônus Lote 02
do 11 até 20 primeiros(as)

E-Book boas práticas de UI by Andrey Knabbenn - R$119,90
Um ano de hospedagem Hostinger - R$131,88
Licença Elementor Pro (válida por um ano) - R$287
Total em bônus: R$538,78
Bônus Lote 03
do 21 até 30 primeiros(as)

Livro: O Design do Dia A Dia - R$30,99
Um ano de hospedagem Hostinger - R$131,88
Total em bônus: R$162,87
conteúdo do curso
O que você vai aprender
São mais de 150 aulas e contando, que somam mais de 30 horas de conteúdo de alto nível.
Veja o curso por dentro
- 15:22
Nesse módulo apresentamos de forma breve, como funciona o curso.
- Boas-vindas ao WebProcess
- Conhecendo a estrutura das aulas
- Comunidade exclusiva no Discord & Bônus
- Gerando seu ID Card
- Ferramentas
- Quem é Jonas Milan?
- O que são bons websites?
Nesse módulo abordamos todas as etapas de criação de sites com exemplos reais.
- Processos de Design
- Pré-Briefing: A primeira etapa de um projeto
- Como criar uma Proposta Comercial
- Como precificar seu trabalho
- Contrato de prestação de serviço
- Briefing: Dados necessários para criar um projeto
- Pesquisa & imersão
- Sitemap – Como criar a estrutura de um site ou página
- Wireframe: Criando a estrutura visual
- Coleta de inspirações
- Copy para Landing pages: como escrever textos que vendem(em breve)
- Interface em alta fidelidade
- Implementação: dando vida ao site
- Como entregar um website para o cliente
Antes de sair criando seus projetos, é bom conhecer os tipos de website e saber os objetivos de cada um. Além disso, nesse módulo você recebe dicas e boas práticas com base em sites reais.
- Introdução ao módulo
- Institucional
- Landing pages
- Páginas de vendas
- Blog
- Loja virtual
- Portfólio
- Site onepage
Ministrado pelo convidado especial @luctalks ✨
- Introdução e funcionalidades básicas
- Componentes, Variants, Grids e Autolayout
- Protótipos Navegáveis
- Plugins super úteis para o dia a dia
- Exercícios Práticos – Start Figma
Nesse módulo vamos entrar no mundo de desenvolvimento, com aulas sobre domínio, hospedagem e WordPress + Elementor
- Registrando o domínio do projeto
- Contratando a hospedagem do projeto
- Conectando o domínio com a hospedagem
- Criando e-mails com o domínio do projeto
- Instalando e conhecendo o WordPress
- Instalando e conhecendo um pouco do Elementor Free
- Iniciando o desenvolvimento de uma Landing Page
- Criando as primeiras seções da Landing Page
- Usando addons para criar um toggle no elementor
- Introdução aos efeitos de movimento e micro interações no elementor (PT-1)
- Criando o menu mobile da landing page
- Ajustando o menu em telas intermediarias e conhecendo os breakpoints
- Continuando a adaptação mobile da landing page
- Finalizando a adaptação da landing page
Nesse módulo vamos construir um site de cliente real do zero, de uma forma detalhada, mostrando realmente todas as etapas de criação.
- Sobre o projeto – Escopo/roadmap
- Organização no Figma
- Coleta de inspiração (2 aulas)
- Wireframe – Criando a estrutura do projeto (3 aulas)
- Apresentando o Wireframe para o cliente
- Definindo as cores (2 aulas)
- Copy – Convidado especial @imatheuscarvalho
- Ícones em UI Design
- Aplicando ícones na prática
- Imagens e efeitos em UI Design
- Criando componentes reutilizáveis
- Criando a versão mobile do site
- Criando um protótipo navegável no Figma
- Style Guide e Handoff
Nesse módulo vamos dar vida ao projeto do Tiago Montes. Aprenda como passar um projeto do Figma ao WordPress + Elementor PRO.
- Style Guide (Part-1)
- Style Guide (Part-2)
- Criando o Header e o Footer do projeto
- Criando a hero do projeto
- Instalando e conhecendo o WordPress
- Criando a secção de testemunhos
- Criando a área de serviços do site
- Criando a área de dúvidas frequentes
- Criando a área de sobre o o Tiago Montes
- Criando a página de catálogo de produtos
- Criando o modelo de página de produto
- Criando o sistema de postagens de produtos com JetEngine (PT-1)
- Unindo a estrutura de post type com o modelo visual de postagem
- Desenvolvendo a página de produto individual
- Conhecendo o Jet Engine
- Adaptando para as versões responsivas
- Testes e otimização
- Entrega do projeto
Um módulo completo onde desenvolvemos um projeto incrível com o método Container do Elementor. Além de utilizar interações avançadas na medida certa.
- Link do Projeto – Figma
- Cabeçalho e rodapé
- Hero e vantagens
- Seção Browse
- Seção Games
- Seção Controller
- Seção inside
- Seção Pre Order
- Criando o menu Fixo com âncoras
- Iniciando as interações e animações da página
- Efeitos de movimento da seção games
- Efeitos de movimento da seção controller
- Finalizando as animações da página
O projetoBorder-IA foi criado no WebJourney, um evento online que aconteceu de 26 a 30 de junho de 2023.
Foram três aulas práticas, onde falamos como iniciar no mercado de sites e landing pages e criar um projeto do zero mesmo sem conhecimento prévio.
Devido a muitos pedidos dos alunos do WebProcess, disponibilizamos as aulas aqui no curso como um conteúdo extras🤘🏼
- Aula 01 – Como iniciar na área de UI Design e criação de website
- Aula 02 – Criando uma landing page do zero no Figma
- Aula 03 – Desenvolvendo o site no WordPress + Elementor
- Aula 04 – Adaptação responsiva do projeto
- Instruções & regras
- Desafio 01 – Feedback Easy
- Desafio 02 – Landing-eBook
Aulas extras sobre o universo de desenvolvimento de interfaces, websites, ferramentas, técnicas e dúvidas pontuais dos alunos(as).
- Resgatando sua licença Gratuita do Elementor Pro
- Efeito carrossel em loop – Elementor
- Página inicial, Título e Favicon – Tutorial de WordPress
- Corrigindo o erro nos links das postagens
- Visual Inspector – Uma extensão que ajuda nos seus estudos
- Vídeo de fundo com máscara no Elementor
- Mesclando texto e imagens no Elementor
- Happy Hues – Acesse lindas paletas de cores para usar em seus projetos
- Texto curvado no Figma / Criando um selo
- Criando colunas fixas no Elementor
- Efeito de luz no Figma
- Escondendo a barra de administração do wordpress
- Como utilizar o Dribbble para publicar seus trabalhos
- Criando uma ilustração isométrica com texto no Figma
- Criando um menu ancora
- Grids no elementor sem plugins
- Botão com CSS personalizado (Exercício de elementor)
- Selo com posição absoluta e animação de rotação infinita
- Corrigindo o erro de tradução do Elementor
- Adicionando backgound gradiente em botões de formulário
- Resolvendo o problema de arredondamento dos cantos
- Criando um efeito de hover com a função translate
- Dica de quebra de texto no Elementor
- E muito mais ✨
aprendizado continuo
O DROPS é um bônus disponível dentro do WebProcess com conteúdos extras sobre o universo de desenvolvimento de interfaces, websites, ferramentas, técnicas e dúvidas pontuais dos alunos(as).
Aprenda as principais ferramentas e ganhe muitos bônus
Ao fazer parte do WebProcess, você receberá vários bônus e materiais exclusivos para te ajudar no dia a dia, além de aprender as principais ferramentas do mercado. Tudo isso sem custos adicionais.
Uma licença do Elementor Pro
Desconto de hospedagem
Modelo de briefing
Modelo de proposta
Modelo de contrato
Template de pesquisa
Template de persona
Masterfile com links úteis
conheça os projetos
Aprenda com cases reais
ui design
desenvolvimento
Website - Tiago Montes
Tiago é um Personal Shopper que trabalha com importação de produtos Apple e periféricos premium. Neste projeto você acompanha todas as etapas de criação, desde o briefing até a entrega.

desenvolvimento
Xbox - Landing page
Um módulo completo onde desenvolvemos um projeto incrível com o método Container do Elementor. Além de utilizar interações avançadas na medida certa.

ui design
desenvolvimento
Border-IA
Projeto completo criado do zero no Figma e desenvovido no Elementor Pro.

ui design
desenvolvimento
Logistic Onepage - Em breve
O segundo projeto de cliente real. Neste projeto vamos criar do zero um website onepage de uma empresa do ramo de logística.

ui design
Hitech- Em breve
Projeto que vai ser criado do zero em breve no novo módulo de Figma.

investimento
E qual o investimento para tudo isso?
Você sabia que um estudante de Design gasta mais de R$ 20.000 em uma faculdade? E ainda assim muitas vezes sai despreparado para o mercado.
E você sabia que aplicando os métodos corretos é possível cobrar muito mais de R$ 3.000 em um site com apenas uma página, sem utilizar códigos?
Sabemos o quão difícil é para quem está começando nessa área. E por isso a nossa missão com o WebProcess é tornar o conhecimento mais acessível.
Black Friday
50% OFF
De R$897 por apenas
R$ 448
Ou em até 12x de R$ 44,71

Junte-se a +600 alunos e alunas e garanta:
+30h de conteúdo já disponível
Acesso vitalício c/ atualizações
Comunidade exclusiva no Discord
Templates e materiais complementares
Certificado de conclusão
07 dias de garantia
depoimentos
Avaliação de alunos e alunas
4.9/5
Nota
na Hotmart
‘’O WebProcess do Jonas Milan e do André Valentim está sendo um curso incrível, e estou curtindo cada minuto.’’
Vitor da Silva Ferreira
Designer
“O Webprocess foi um ponto de virada em minha formação. A clareza e didática do curso são incríveis, e a contextualização com o mercado impecável. Recomendo demais!”
Daniel Duarte
Product Designer
“Recentemente adquirir o curso e está me agregando muito e me ajudando a crescer na área de UI/UX design.’’
Chrystyan Furtado
UI/UX Designer
acho o curso super completo, gosto muito de como as aulas são bem explicadas e detalhadas. foi um ótimo investimento! ansiosa para ver o projeto finalizado ☺️
Emily
Designer
“Estou adorando o curso, todo segmentado por área de conhecimentos e conteúdos. MUITO BOM!!!”
Rafael de Melo
Designer
instrutores
Feito por profissionais que atuam há anos no mercado

Jonas Milan
Seu futuro instrutor de UI Design
Sua jornada no design começou em 2015, quando cursou tecnologia em Jogos Digitais na Unochapeco. Foi lá onde obteve muitos conhecimentos nas mais diversas áreas de criação. Atualmente trabalha como UI Designer na Rocketseat e freelancer, criando diversos tipos de projetos com um forte apelo visual. Além disso, é instrutor e produtor de conteúdo.
André Valentim
Seu futuro instrutor de desenvolvimento no code
Criador do famoso blog Polvo Criativo, possui mais de 08 anos de experiência em Design, Marketing Digital e lançamentos. Com uma forte bagagem no mundo do design, atua como produtor de conteúdo, instrutor e freelancer no code developer, desenvolvendo projetos de websites para o mundo todo.

Tudo o que você precisa saber sobre o WebProcess
Ainda tem alguma dúvida ou alguma sugestão? Nos envie uma mensagem.
Você tem a garantia de 07 dias. Se dentro desse período você não se adaptar ou perceber que o curso não é para você, devolvemos o seu dinheiro, o risco é nosso!
Aprender e dominar cada etapa de criação de um site é essencial para quem deseja evoluir na área, criar projetos com mais qualidade e assertividade, e se tornar um profissional mais procurado e qualificado.
Recomendamos o curso para quem está migrando para Web design, UI/UX e profissionais que querem aprender a desenvolver seus próprios websites como freelancer.
Sim, quem adquirir o treinamento terá acesso permanente enquanto o curso existir, tendo acesso a todas as novas atualizações, se houver.
A plataforma do curso terá uma área para você enviar suas dúvidas. Também temos uma comunidade exclusiva de alunos no Discord.
Sim! Mas para obter o certificado você terá que fazer alguns exercícios práticos.
